Membangun Dunia Digitalmu Sendiri: Panduan Dasar HTML dan CSS
Pernahkah kamu penasaran bagaimana sebuah website bisa begitu menarik dan interaktif? Di balik tampilan yang memukau itu, terdapat bahasa pemrograman yang bekerja sama untuk menciptakan keajaiban digital. Dua bahasa yang paling dasar dan wajib kamu kuasai adalah HTML dan CSS.
Apa itu HTML dan CSS?
HTML (HyperText Markup Language) adalah bahasa yang digunakan untuk membuat struktur dasar sebuah halaman web. Bayangkan HTML seperti kerangka sebuah rumah, yang menentukan letak ruangan, pintu, dan jendela. Dengan HTML, kita bisa membuat judul, paragraf, gambar, tautan, dan elemen-elemen lainnya di halaman web.
CSS (Cascading Style Sheets) berfungsi untuk mempercantik tampilan halaman web yang telah dibuat dengan HTML. Jika HTML adalah kerangka rumah, maka CSS adalah cat, furnitur, dan dekorasi yang membuat rumah terlihat menarik. Dengan CSS, kita bisa mengatur warna, font, ukuran, tata letak, dan efek-efek visual lainnya pada elemen-elemen HTML.
Mengapa Harus Belajar HTML dan CSS?
- Membuat Website Sendiri: Kamu bisa mewujudkan ide-ide kreatifmu menjadi sebuah website pribadi, portofolio, atau bahkan bisnis online.
- Memahami Dasar-dasar Web Development: HTML dan CSS adalah fondasi yang kuat untuk mempelajari bahasa pemrograman web lainnya seperti JavaScript.
- Kustomisasi Tampilan: Kamu bisa mendesain website sesuai dengan selera dan kebutuhanmu tanpa harus bergantung pada template yang sudah jadi.
- Meningkatkan Keterampilan: Belajar HTML dan CSS akan melatih logika berpikirmu dan kemampuan memecahkan masalah.
Mulai dari Mana?
- Text Editor: Pilihlah text editor yang sesuai dengan preferensimu. Beberapa pilihan populer adalah Visual Studio Code, Sublime Text, atau Atom.
- Browser: Setiap perubahan kode yang kamu buat akan langsung terlihat di browser. Google Chrome, Mozilla Firefox, dan Microsoft Edge adalah pilihan yang baik.
- Belajar Dasar-dasar HTML:
- Struktur Dasar: Pelajari tag-tag HTML seperti
<html>,<head>,<body>,<h1>,<p>,<img>,<a>, dan lain-lain. - Atribut: Pahami cara menambahkan atribut pada tag untuk memberikan informasi tambahan, misalnya
srcuntuk gambar,hrefuntuk tautan, daniduntuk identifikasi.
- Struktur Dasar: Pelajari tag-tag HTML seperti
- Mengenal CSS:
- Selector: Pelajari cara memilih elemen HTML yang ingin kamu styling menggunakan selector seperti tag, id, dan class.
- Property dan Value: Setiap properti CSS memiliki nilai yang berbeda-beda, misalnya
coloruntuk mengatur warna,font-sizeuntuk mengatur ukuran font, danbackground-coloruntuk mengatur warna latar belakang.
- Praktik: Cobalah membuat halaman web sederhana dan teruslah berlatih. Semakin sering kamu berlatih, semakin mahir kamu akan menjadi.
HTML (HyperText Markup Language): Tulang Belakang Website
Seperti yang sudah kita bahas, HTML adalah bahasa yang digunakan untuk membuat struktur dasar sebuah halaman web. Bayangkan HTML seperti kerangka sebuah bangunan. Setiap elemen dalam HTML diwakili oleh tag, yang diawali dengan tanda kurung siku (<) dan diakhiri dengan tanda kurung siku (>) seperti <html>, <head>, <body>.
Tag-tag HTML yang Penting:
<html>: Tag pembuka dan penutup untuk seluruh dokumen HTML.<head>: Bagian kepala dokumen, berisi informasi tentang halaman seperti judul, meta data, dan link ke file CSS.<body>: Bagian tubuh dokumen, berisi konten yang akan ditampilkan di halaman.<h1>hingga<h6>: Tag untuk membuat judul dengan berbagai tingkat kepentingan.<p>: Tag untuk membuat paragraf.<img>: Tag untuk menyisipkan gambar.<a>: Tag untuk membuat tautan.<ul>dan<ol>: Tag untuk membuat daftar tidak bernomor dan bernomor.- <table>: Tag untuk membuat tabel.
- <div>: Tag untuk membagi konten menjadi bagian-bagian yang lebih kecil.
Atribut:
Atribut memberikan informasi tambahan tentang suatu elemen. Contohnya, atribut src pada tag <img> digunakan untuk menentukan sumber gambar, sedangkan atribut href pada tag <a> digunakan untuk menentukan tujuan tautan.
CSS (Cascading Style Sheets): Hiasan yang Membuat Website Menarik
CSS digunakan untuk mengatur tampilan elemen HTML. Dengan CSS, kamu bisa mengubah warna, ukuran, font, tata letak, dan banyak lagi aspek visual dari halaman webmu.
Cara Kerja CSS:
- Selector: Bagian ini digunakan untuk memilih elemen HTML yang ingin kamu gaya.
- Property: Bagian ini menentukan aspek yang ingin kamu ubah (misalnya, warna, ukuran font).
- Value: Bagian ini menentukan nilai untuk properti tersebut.
Konsep Penting dalam CSS:
- Specificity: Menentukan gaya mana yang akan diterapkan jika ada beberapa gaya yang bertentangan.
- Inheritance: Gaya dari elemen induk dapat diwariskan ke elemen anak.
- Box Model: Setiap elemen HTML dianggap sebagai sebuah kotak yang memiliki margin, border, padding, dan content.
- Layout: Cara mengatur posisi elemen di halaman menggunakan teknik seperti float, position, dan flexbox.
Praktik Terbaik:
- Semantik HTML: Gunakan tag HTML sesuai dengan semantiknya, sehingga mesin pencari dan pengguna dapat lebih mudah memahami struktur halaman web.
- CSS External: Letakkan kode CSS dalam file terpisah (misalnya, style.css) untuk menjaga kerapihan kode dan memudahkan pengelolaan.
- Responsif Design: Buat website yang dapat menyesuaikan tampilannya dengan berbagai ukuran layar.
- Validasi: Pastikan kode HTML dan CSS kamu valid menggunakan validator online.
Mulai dari Mana?
- Pelajari Dasar-dasar: Pahami konsep-konsep dasar HTML dan CSS secara menyeluruh.
- Praktik: Buat proyek kecil untuk mengasah kemampuanmu.
- Referensi: Manfaatkan berbagai sumber belajar seperti tutorial online, buku, dan komunitas.
- Eksperimen: Jangan takut untuk mencoba hal-hal baru dan melihat hasilnya.
Contoh Sederhana:


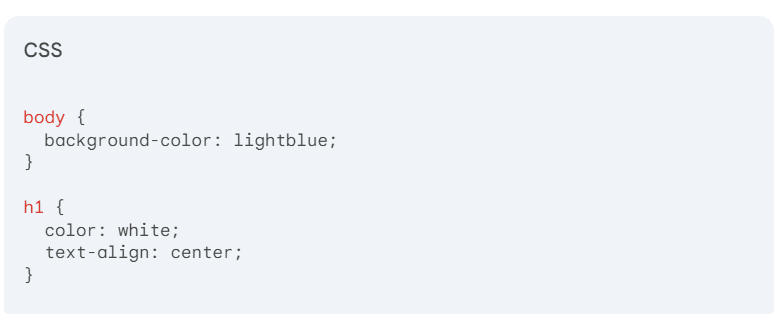
Kode HTML di atas akan membuat halaman dengan judul “Halaman Pertamaku” dan sebuah paragraf. Sedangkan kode CSS akan membuat latar belakang halaman berwarna biru muda dan judul berwarna putih serta berada di tengah halaman.
Tips Belajar Efektif:
- Belajar secara bertahap: Mulai dari yang paling dasar dan jangan terburu-buru.
- Banyak berlatih: Praktik membuat proyek kecil adalah cara terbaik untuk mengasah kemampuanmu.
- Cari referensi: Ada banyak tutorial, kursus, dan komunitas online yang bisa kamu manfaatkan.
- Jangan takut mencoba: Eksperimen dengan kode yang berbeda dan lihat hasilnya.
Ingin Belajar Lebih Lanjut?
- Framework CSS: Pelajari framework seperti Bootstrap untuk mempercepat pengembangan website.
- Preprocessor CSS: Gunakan preprocessor seperti Sass atau Less untuk membuat CSS yang lebih modular dan efisien.
- JavaScript: Tambahkan interaktivitas pada halaman webmu dengan JavaScript.
Kesimpulan
HTML dan CSS adalah bahasa pemrograman yang sangat penting untuk membangun website dan juga fondasi yang kuat untuk membangun website. Dengan pemahaman yang baik tentang kedua bahasa ini, kamu akan mampu menciptakan halaman web yang menarik, informatif, dan fungsional. Dengan pemahaman yang baik tentang kedua bahasa ini, kamu akan mampu menciptakan halaman web yang menarik dan informatif. Jadi, tunggu apa lagi? Mulailah petualanganmu di dunia web development sekarang juga!
Kunjungi juga website kami untuk beberapa arikel menarik lain nya https://bie.telkomuniversity.ac.id/

